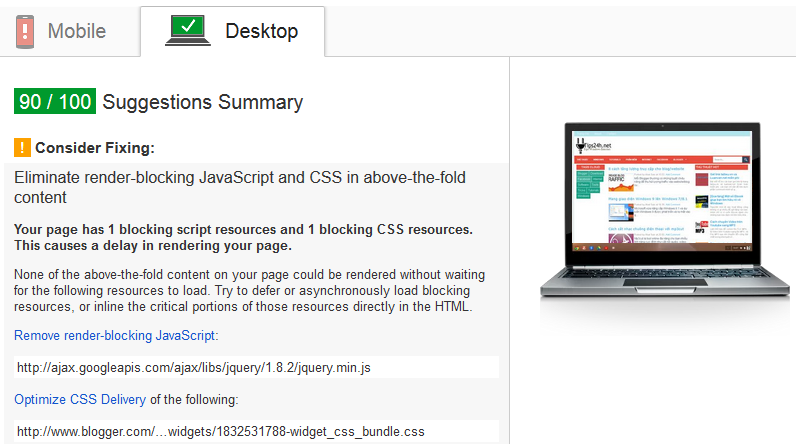
JavaScript chặn hiển thị hay Remove render-blocking Javascipt là lỗi bạn hay thấy khi kiểm tra tối ưu hóa website bằng công cụ PageSpeed Insights.

Bài viết sẻ giúp bạn cách khắc phục lỗi JavaScript chặn hiển thị hay Remove render-blocking Javascipt đơn giản nhất theo hướng dẫn của Google.
PageSpeed Insights là công cụ phân tích nội dung website của Google, sau khi phân tích các yếu tố trên trang web của bạn, PageSpeed Insights sẽ cho bạn những lời khuyên hữu ích để tối ưu hóa các thành phần như HTML. CSS, JS, Images..... nhằm tăng tốc độ load trang web của bạn làm giảm bounce rates và tăng lượng truy cập hữu ích.
Cách Cách xóa JavaScript chặn hiển thị màn hình PageSpeed
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'/>

Giờ để khắc phục lỗi này bạn vào phần chỉnh sửa HTML tiếp đến ấn Ctrl + F và tìm đến đoạn Java bị chặn.
Trong template bạn sẻ nhìn thấy đoạn java có dạng như sau:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'/>
Bạn cần thay đoạn trên bằng đoạn mã dưới đây để khắc phục lỗi chặn hiển thị màn hình.
<script async='async' src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'/>
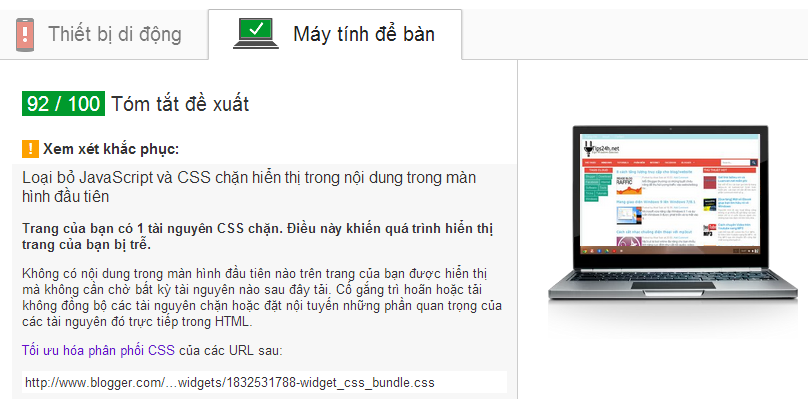
Lưu mẫu lại và vào http://developers.google.com/speed/pagespeed/insights kiểm tra lại kết quả
Bạn sẻ khá ngạc nhiên khi lỗi này được khắc phục một cách quá đơn giản và PageSpeed Score của bạn sẻ được tăng lên vài điểm đấy.

Bạn có thể tìm hiểu kỹ hơn về lỗi này tại đây:
https://developers.google.com/speed/docs/insights/BlockingJSHy vọng với thủ thuật nhỏ này sẻ giúp bạn tăng tốc website/blog giúp cải thiện SEO và cải thiện trải nghiệm cho người dùng thêm hoàn hảo hơn.
nguồn : http://www.tips24h.net/2014/03/cach-xoa-javascript-chan-hien-thi-man-PageSpeed-Insights.html




.jpg)



