 |
| Popular Posts Widget |
Bước 1 : Vào Layout rồi chọn “Add a Gadget” và chèn Popular Posts Widget từ danh sách Widget.
Bước 2 : Đặt tiêu để (title) của Widget, chọn cách hiển thị popular post (theo tháng, tuần, hay tất cả) rồi click Save.
Bước 3 : Vào Template -> Edit HTML , tìm (nhấn Ctrl + F) đoạn code sau :
1
| ]]></b:skin> |
Sau đó copy đoạn code sau và dán (paste) ngay trên nó :
<!-- Popular posts multi colored UI theme -->#PopularPosts1ul{margin:0;padding:5px0;list-style-type:none}#PopularPosts1ul li{position:relative;margin:5px0;border:0;padding:10px}#PopularPosts1ul li:first-child{background:#ff4c54;width:97%}#PopularPosts1ul li:first-child:after{content:"1"}#PopularPosts1ul li:first-child + li{background:#ff764c;width:87%}#PopularPosts1ul li:first-child + li:after{content:"2"}#PopularPosts1ul li:first-child + li + li{background:#ffde4c;width:84%}#PopularPosts1ul li:first-child + li + li:after{content:"3"}#PopularPosts1ul li:first-child + li + li + li{background:#c7f25f;width:81%}#PopularPosts1ul li:first-child + li + li + li:after{content:"4"}#PopularPosts1ul li:first-child + li + li + li + li{background:#33c9f7;width:78%}#PopularPosts1ul li:first-child + li + li + li + li:after{content:"5"}#PopularPosts1ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:75%}#PopularPosts1ul li:first-child + li + li + li + li + li:after{content:"6"}#PopularPosts1ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:72%}#PopularPosts1ul li:first-child + li + li + li + li + li + li:after{content:"7"}#PopularPosts1ul li:first-child + li + li + li + li + li + li +li{background:#f59095;width:69%}#PopularPosts1ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}#PopularPosts1ul li:first-child + li + li + li + li + li + li + li +li{background:#c7f25f;width:66%}#PopularPosts1ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}#PopularPosts1ul li:first-child:after,#PopularPosts1ul li:first-child + li:after,#PopularPosts1ul li:first-child + li + li:after,#PopularPosts1ul li:first-child + li + li + li:after,#PopularPosts1ul li:first-child + li + li + li + li:after,#PopularPosts1ul li:first-child + li + li + li + li + li:after,#PopularPosts1ul li:first-child + li + li + li + li + li + li:after,#PopularPosts1ul li:first-child + li + li + li + li + li + li + li:after,#PopularPosts1ul li:first-child + li + li + li + li + li + li + li + li:after{position:absolute;top:20px;right:-15px;border-radius:50%;background:#353535;width:30px;height:30px;text-align:center;font-size:28px;color:#fff}#PopularPosts1ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:70px;height:70px;}#PopularPosts1ul li a{font-size:13px;color:#444;text-decoration:none}#PopularPosts1ul li a:hover{color:#222;text-decoration:none}#PopularPosts1img{-moz-border-radius:130px;-webkit-border-radius:130px;border-radius:130px;-webkit-transition:all0.3s ease;-moz-transition:all0.3s ease;transition:all0.3s ease;padding:4px;border:1pxsolid#fff!important;}#PopularPosts1img:hover {border-radius:0000;-moz-transform: scale(1.2) rotate(-711deg) ;-webkit-transform: scale(1.2) rotate(-711deg) ;-o-transform: scale(1.2) rotate(-711deg) ;-ms-transform: scale(1.2) rotate(-711deg) ;transform: scale(1.2) rotate(-711deg) ;}<!-- popular posts multicolored UI theme -->
Click Save để hoàn tất.
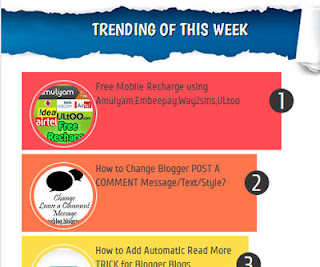
Bây giờ các bạn có thể xem thành quả của mình , mình mong là các bạn có thể thích với kiểu thiết kế này.







